ホームページビルダー(フォルダ分けの方法)
|
ホームページビルダー(フォルダ分け)の質問をいただきました。
マヨイケさんのサイトディレクトリーで ファイル名がindex.htmlに、アタイもしたいのですが、 ホームページビルダーでは、エラーが出ます。 お忙しいとは思いますが、教えてください。 質問ありがとうございました。 サイト構成、フォルダ分けについて考え方やメリット、注意点をまとめてみました。 参考にしてみて下さい。 ホームページを作成する際、ファイルをフォルダ毎に分けるととっても解りやすくて便利です。
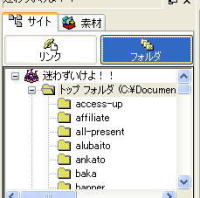
普通にサイトを作成していくと以下のように状態になると思います。トップフォルダに全部のページ(ファイル)や画像(ファイル)がバラバラに入っている状態です。
これをフォルダ毎に分けてみると、解りやすく管理もしやすくなります。↓
フォルダ分けすると、それぞれのページのアドレスは次のように変化します。 アクセスアップの紹介1のページの場合 フォルダ分けする前 https://www.mayoike.com/access-up.html ↓ フォルダ分け後 https://www.mayoike.com/access-up/ つまり、アドレスでいう/access-up/の部分がフォルダを指しているわけです。 フォルダ分けの利点と注意点
利点はなんと言っても管理するのに解りやすい事です。現在「迷わず行けよ!」は100ページ以上のページ(ファイル)と、50個以上の画像ファイルを使用しています。 これらのページや画像が同じフォルダに入っていたら解りにくいですよね! 画像なら、画像をまとめるフォルダに、 ホームページ作成のページなら、ホームページ作成のフォルダに 分けておくと、どこに何のページがあるのかわかりやすいです。 もちろん今後ページがどんどん増えていっても管理しやすいです。 また、アップロード(転送)する場合にもフォルダ毎に転送できるので、作りかけの別のページがあったとしても、問題なく転送できるメリットもあります。 注意点 便利なフォルダ分けですが注意する点があります。 上で説明しているように、フォルダ分けするという事はページ毎のアドレスが変わるという事になります。 アドレスが変わるという事は当然今まで付いていたページランクなども0に戻りますので、それらを考えた上で行って下さい。 まだ、ページランクが付いていない方や、これからホームページを作成される方なら、是非フォルダ分けに挑戦してみて下さい(^_^) ホームページビルダーフォルダ分け方法
簡単にフォルダ分けといいますが、全てのページのアドレスが変わるわけですから、当然リンク先も変更しなければなりません。 もし、100ページにそれぞれ100のリンクがあった場合なら、10000箇所のリンク修正をしなければならない計算になります(>_<)しかし! ホームページビルダーを使えば簡単にフォルダ分けをする事が可能です。 それぞれのリンク先も自動変更してくれるので、とっても簡単にフォルダ分けを行うことができます(^_^) ホームページビルダーは本当に偉いです! では具体的にフォルダ分けの説明をします! やり方はイロイロあるのですが、マヨイケがいつも行っている方法で解説していきますね。
8、後はこれの繰り返しなので簡単ですよね! 同じフォルダ内にindexファイルは2つ作れないので、まず、沢山フォルダを作ってからファイル名を変更していく方法がいいと思います。 順番通りにやれば失敗しないと思います。 解りにくい部分があれば気軽に質問して下さいね!(^_^) お気軽に! → 掲示板
*本ページはプロモーションが含まれています。 |
ネット収入の仕組み
お小遣いを稼ぐ方法
お得情報検索
副業・バイト仕事情報
節約生活情報
広告収入
ホームページ作成
無料情報
激安ネットショッピング
女性・美容・健康
キャッシング・金融
暮し生活お役立ち
|